
The blogspot is a world wide use blog platform, a lot blogger write blogs on blogspot. There are a lot beautiful free blogger templates to use if you do not like the default themes. But the blogger default themes are also great, most of my blogspots are not change the default themes, sometimes you need to change the sidebar, say, want to move the blogger side bar to right. (most of the blogger default themes are designed right sidebar)Here are the steps:
Change Left Sidebar To Right Sidebar In Blogger
- Click the Layout
- Click the Edit HTML
- Find the ” Outer-Wrapper ” in the html codes
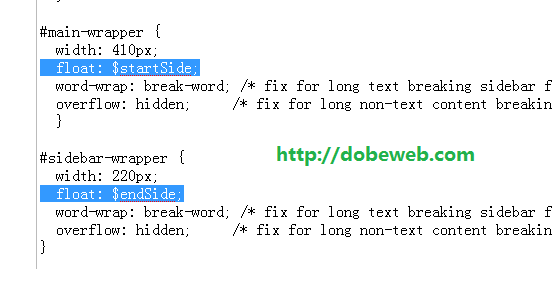
- Exchange the #main-wrapper and #sidebar-wrapper CSS float attribute:
The #main-wrapper CSS float attribute is float: $startSide;
The #sidebar-wrapper CSS float attribute is float: $endSide;
just exchange thier CSS float attributes.
After you have changed thier CSS float attributes, it would be like this:
The #main-wrapper CSS float attribute is float: $endSide;
The #sidebar-wrapper CSS float attribute is float: $startSide;

- Then click Save Templates
OK, Click view blog, you can see you have change the sidebar from right to left!