More and more people leave blogspot and use wordpress for blogging, not only wordpress is easy to use, but also there are so many wordpress themes and wordpress plugins. If you want to add some cool features just like featured content slide show, it is impossible for blogspot, but for wordpress, with plugin or do it your self, you can find a lot cool free sliders.
About jQuery Nivo Slider
Looking for an image slider script? Today, I like to intrduce you a new cool jQuery slider for wordpress, a wordpress jQuery slider plugin: jQuery Nivo Slider.
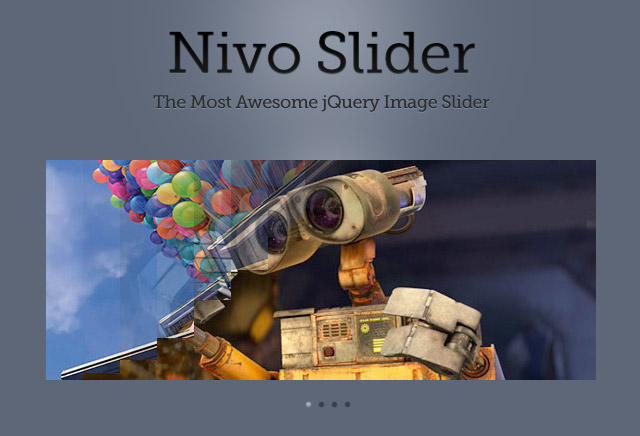
Wordpress jQuery Nivo Slider example:

There are so many free wordpress slider plugin, I have tried a lot, and finally, found the jQuery Nivo Slider is the best one.The Nivo Slider does support multiple sliders on the same page however you must use jQuery v1.4.0 or greater for it to work.
Nivo Slider is a lightweight (5kb compressed) jQuery plugin for creating good-looking image sliders. It simply converts an element that wraps images into a slider and offers 9 unique transition effects.
The plugin can display prev-next buttons and a navigation to control the slides.The transition to be used can be a single one or you can set Nivo Slider to randomly apply them.Nivo Slider has been tested in Internet Explorer 7+, Firefox 3+, Google Chrome 4, Safari 4 and Opera 10.5.

jQuery Nivo Slider Current Features
* Free to use and abuse under the GPL license
* 9 unique transition effects
* Simple clean & valid markup
* Packed version only weighs 5kb
* Loads of settings to tweak
* Built in directional and control navigation
WordPress jQuery Nivo Slider Plugin
This plugin creates a Slideshow/Slider with post thumbnails in your posts configured for a particular category of your wordpress. It is entirely written in jQuery (following the pattern of my other plugins).
It can be integrated anywhere on your Blog/Website. The WP Nivo Slider shows your chosen Blog Posts from a specific Category.
To use the WP Nivo Slider, you must first enter the settings Plug-in Option -> WP Nivo Slider and choose which category you want that displays the posts. Next you need to insert a post in that category you chose previously. In the post that you entered you need to choose a post thumbnails. WP Nivo Slider changes its size to be the size image that you inserted, or the size of the slider will depend on the Largest image.
Here are some pictures of this cool wordpress plugin, good for cms wordpress themes.
 Screenshot 1
Screenshot 1
 Screenshot 2
Screenshot 2
 Screenshot 3
Screenshot 3
 Screenshot 4
Screenshot 4

You can download it here
Download / Demo
Here are more good free jQuery sliders
Buy wordpress themes? Why not try studiopress and woothemes? We have discount coupon codes for these theme companies.
Use the latest new studiopress coupon code, you can get 25% off, for www.dobeweb.com readers only;
if you want to try woothemes premium wordpress themes, you can use woothemes discount code to save upto 50%(coupons always expire quickly.). Also,press75.com have a lot popular themes, press75’s video wordpress theme is very popular, you can use press75 discount code to save if you want to buy their themes.
Anyone who want to use wordpress form management plugin, you can try Gravity Forms, which is an excel wp form management plugin, and this plugin is really functional and powerful! You can download Gravity Forms here. Also, we have some valid Gravity Forms coupon code for you.
Nivo Slider is great, but not compatible with IE6. Check this gallery (here is example). I am waiting for next version 🙂
IE6 is so old…
A lot websites no longer support IE6 these days.
Look here. Nivo has less transitions and no horizontal effects…