Tips on how to remove the new version blogspot footer links /remove blogger footer attribution. How to change or delete (remove) the attribution line that Google has added to add blogs that have a Designer template.
The blogger.com has become more functional and powerful than before, they have lost a lot users, because more and more people choose wordpress as their blogging platform, but now, the blogspot had changed a lot, especially the templates.
But, as you know, google have added footer attribution widget, which contain some links, if you are just blogging for fun, it doesn’t matter has the links or not. But a lot people do not like the blogspot footer links, how to remove??
The blogger footer Attribution gadget also has a field “Copyright (optional)” – whatever you put into this phrase is shown at the beginning of the sentence. It will take some simple HTML commands – as in the picture – but I have a feeling that adding an entire Creative Commons statement won’t work.
The blogger footer Attribution gadget contains:
1. The template designer website links;
2. The copyright owner of the background photo you’re using on blogger;
3. Blogger for “powering” your blog.
4. Your own links.
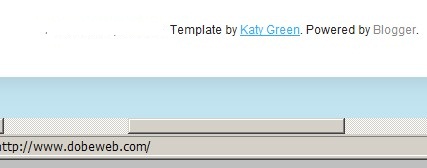
The blogspot footer links, you can keep the bloger link, and most of us do not want to keep other links, if you want to remove the template’s designers link, it is easy! Just change the templates designer’s description in the css.
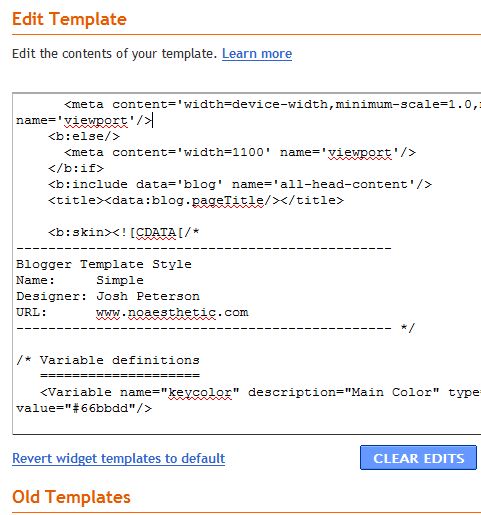
The links before change:
![]()
The orignal code before get changed:

————————–How to change————————–
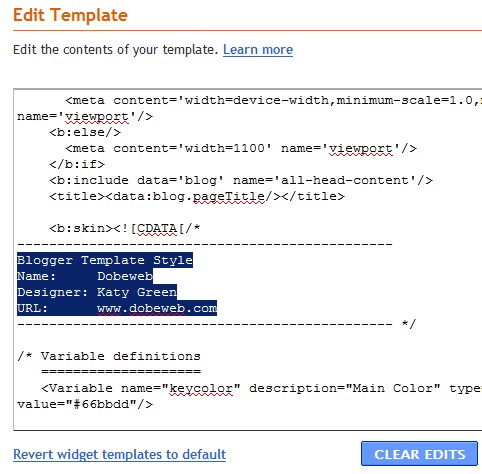
Just change like this, add any links as you like, and the author:

After your change, it should like this:

If you do not like any links, you can remove like this:
How to remove the Blogspot footer links
WARNING:
I have not checked the Blogger Terms and Conditions to find out whether you are allowed to remove the Attribution. Even if they don’t mention it today, a requirement to keep the statement could be added tomorrow. This advice does not mean that I, or Google/Blogger, are saying that you should/can/may/must remove the attribution statement.
1 Go to Design > Edit HTML.
2 Take a backup:
Download a copy of your template: this is a backup – save it somewhere safe, in case things go wrong.
3 Click Expand Widgets, so you can see all the code
4 Find this section in the template:
<!– outside of the include in order to lock Attribution widget –>
<b:section class=’foot’ id=’footer-3′ showaddelement=’no’>
<b:widget id=’Attribution2′ locked=’true’ title=” type=’Attribution’>
<b:includable id=’main’>
<div class=’widget-content’ style=’text-align: center;’>
<b:if cond=’data:attribution != ""’>
<data:attribution/>
</b:if>
</div><b:include name=’quickedit’/>
</b:includable>
</b:widget>
</b:section>
4 Comment-out the code that displays the Attribution gadget, by putting it inside these characters <!– –> so it ends up looking like this
<!– outside of the include in order to lock Attribution widget –>
<!– <b:section class=’foot’ id=’footer-3′ showaddelement=’no’>
<b:widget id=’Attribution2′ locked=’true’ title=” type=’Attribution’>
<b:includable id=’main’>
<div class=’widget-content’ style=’text-align: center;’>
<b:if cond=’data:attribution != ""’>
<data:attribution/>
</b:if>
</div><b:include name=’quickedit’/>
</b:includable>
</b:widget>
</b:section>
–>
5 Preview the template change, to check that everything is ok. If not, fix the problem
6 Click Save Template
7 As the template tries to save, you will get a warning message:
Warning: Your new template does not include the following widgets:
- Attribution3
Would you like to keep these widgets on your blog or delete them?
Deleting widgets cannot be undone.
Click Keep Widgets: This will leave an attribution Gadget in the set of Widgets that your blog has data about, even though it’s not actually showing it on the screen.
Why not try wordpress, the wordpress is good for seo and more and more people choose wordpress to build blog and websites! You can find a lot quality wordpress themes on the internet, you can try studiopress themes and use studiopress discount code to save, also we have ithemes coupon for you. The shopperpress coupon can save you 30% if you want to get a store wordpress theme, the wp robot 3.0, which is a powerful autoblogging plugin for wordpress, use wp robot discount coupon code to save.
thx yeah..
🙂
Oh!! Yeah.
I tried to find way,how to do it.
but it seems blogger blocked it.
Finally i found your way to remove it.
Thank you so much.
Thanks for the tips. I tried to do this myself but something was wrong in every attempt. I’m now a proud owner of a blogger blog without the blogger footer. I’m thinking about trying wordpress but blogger suits me better for the moment.