Do you want to make your websites/ blogs looks more beautiful? The sliders can do. The jQuery is very popular these days, and more free jQuery Sliders have come out, you can find your favorite to add to your websites.
Add Sliders to the featured area will make your visitors take more notice. This is a great technique to show several pieces of content in a limited amount of space and a good way to engage the user. If you are looking for some good jQuery Sliders, here are some free jQuery Sliders for you to choose from.
jFlow
A pretty neat photo slider. It featured in nettut, if you try to make yourself a photo slider. Visit this site.

jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.

JCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set.
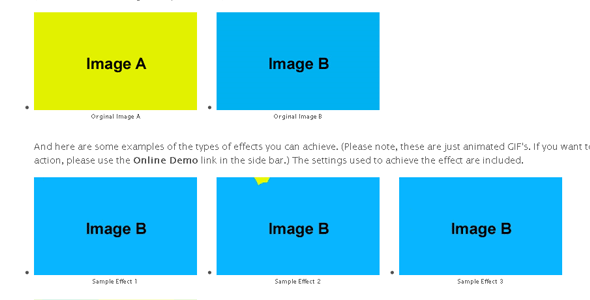
Coin Slider
jQuery Image Slider Plugin with Unique Effects
loopedSlider
loopedSlider jQuery Plugin
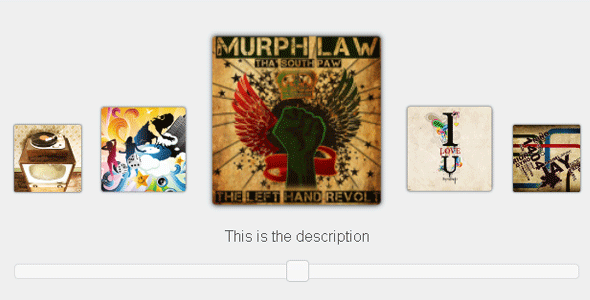
Create Beautiful jQuery Slider Tutorial
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
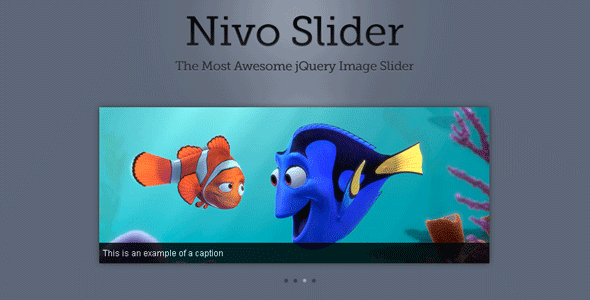
Nivo Slider
Nivo Slider – The Most Awesome jQuery Image Slider
Colorful Sliders With jQuery & CSS3
The new transformation features brought by CSS3 to create a three dimensional dynamic slider effect.
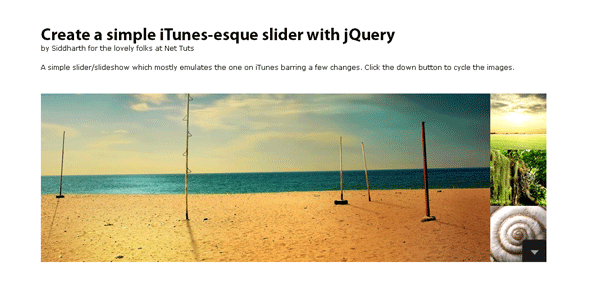
How to Create a Simple iTunes-like Slider
The new transformation features brought by CSS3 to create a three dimensional dynamic slider effect.
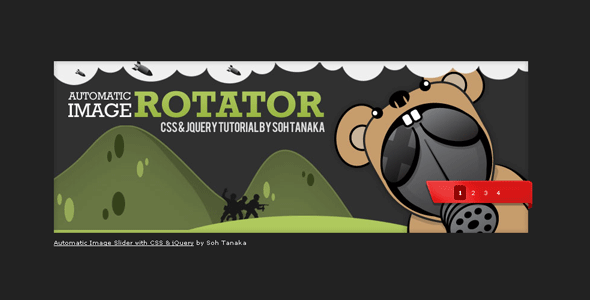
Automatic Image Slider w/ CSS & jQuery
The html based image slider will have its benefits with SEO and will also degrade gracefully for those w/out js.
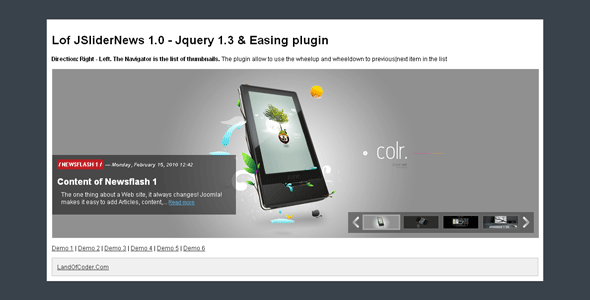
The Lof SiderNews Plugin
Base on the Jquery Framework and the Easing Plugin, The JSiderNews Plugin is a slideshow plugin that displaying images or type of content and support favious navigation to previous|next items.
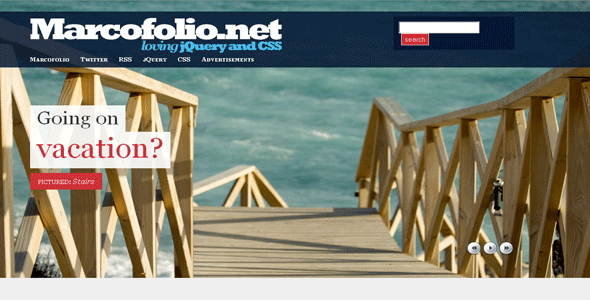
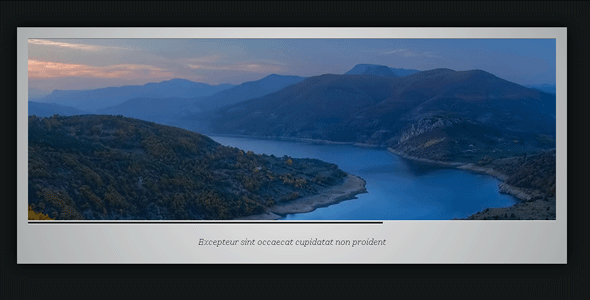
Advanced jQuery background image slideshow
Read the rest of this article to learn how to create a beautiful advanced jQuery background image slideshow.
CJ Flashy Slide Show
Read the rest of this article to learn how to create a beautiful advanced jQuery background image slideshow.
Create a Quick MooTools Slideshow with Preloading Images
The following code snippet will show you how to create a simple slideshow with MooTools; the script will also preload the images and feature a progress message.
Floom Blinds-effect MooTools slideshow.
Floom Blinds-effect MooTools slideshow.
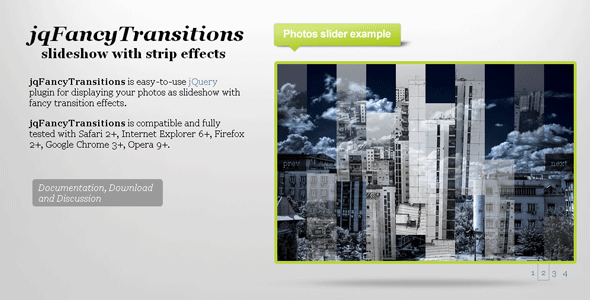
jqFancyTransitions
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
Making a Mosaic Slideshow With jQuery & CSS
We are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another.
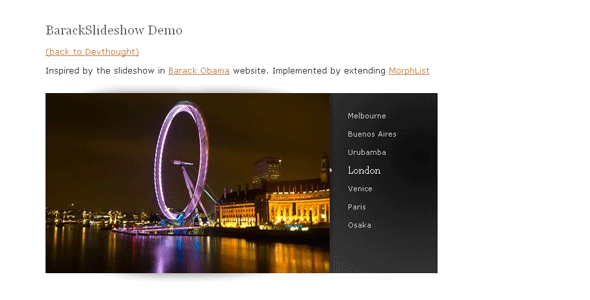
BarackSlideshow
The script takes the power of MorphList to enhance visualization and navigation of the images.
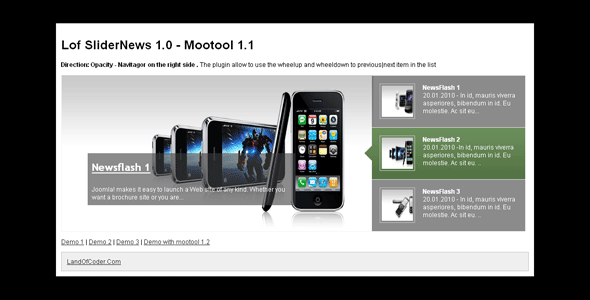
The Mootool – Lof SiderNews Plugin
The Mootool – Lof SiderNews Plugin use for play a slideshow with the navigation display on the lef side or right side.
jQuery Blinds Slideshow using CSS Sprites
jQuery Blinds Slideshow using CSS Sprites
Multiple Image Cross Fade
we learn how to fade list of images through each other in continuous loop.
The LofCoolFlashNews Plugin
The LofCoolFlashNews Plugin