Good Ad placement position can get more clicks and increase your revenue.As you know, if you add adsense on your blogger, the default adsense places are at the end of every posts and the sidebar,then How To Create An Adsense Unit That Text Wraps Around on blogspot?Following these steps will help you wrap adsense in blogger posts.


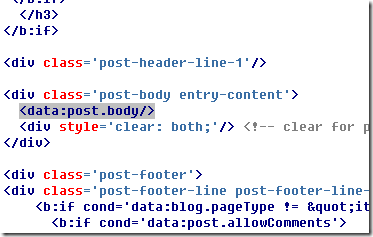
<data:post.body/>and I find it here:

Notice: YOU MUST CHANGE THE ADSENSE CODES LIKE THIS
| <script type=”text/javascript”><!– google_ad_client = “pub-XXXXXXXXXXXXXXX”; google_ad_width = 336; google_ad_height = 280; google_ad_format = “336×280_as”; google_ad_type = “text_image”; google_ad_channel = “”; google_color_border = “FFFFFF”; google_color_bg = “FFFFFF”; google_color_link = “0000FF”; google_color_text = “000000”; google_color_url = “000080”; //–></script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script> |
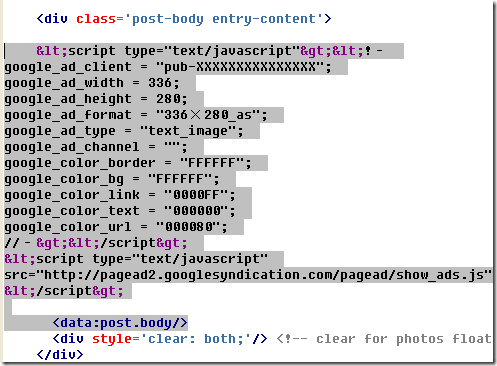
after you have put the parsed Google AdSense JavaScript code into the template, it should be like this
 then, the google adsense ad block will appear under the title.But, you should not put the only adsense under title, which will make the visitors think the links are your content, you must wrap the adsense..Why?
then, the google adsense ad block will appear under the title.But, you should not put the only adsense under title, which will make the visitors think the links are your content, you must wrap the adsense..Why?
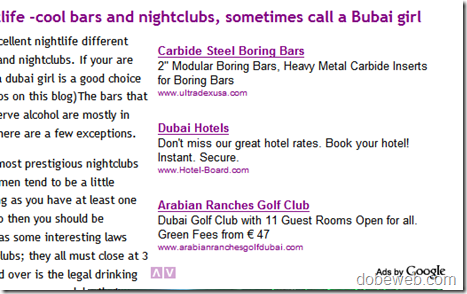
Ads shouldn’t be placed under a title or section heading in a way that implies that the ads are not ads.
For example, ads shouldn’t be placed under titles such as “Dallas Business Opportunities” or “Today’s Hot Deals”. Placing ads directly below titles such as these implies to your users that the links in the ads are publisher-created content. The example below shows a placement that does not follow this guideline.
just add a css code:
div.
Okay, you can just put the following codes before <data:post.body/>
———————————————————————————————
< div style=”float:right;”>
<script type=”text/javascript”><!–
google_ad_client = “pub-XXXXXXXXXXXXXXX”;
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = “336×280_as”;
google_ad_type = “text_image”;
google_ad_channel = “”;
google_color_border = “FFFFFF”;
google_color_bg = “FFFFFF”;
google_color_link = “0000FF”;
google_color_text = “000000”;
google_color_url = “000080”;
//–></script>
<script type=”text/javascript”
src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”>
</script>
< /div>
———————————————————————————————
Note the above code will align AdSense ad block to the left. You can also make it make it float to the right, but change the “float: left;” to “float: right;” (some user reported that you may need to use only single quote (’) instead of double quote (”) for it to work, i.e. ‘float: left’ and not “float: left”).
 put google ads which will shown in only individual post – ads How to make it appear only to a single post
put google ads which will shown in only individual post – ads How to make it appear only to a single post