If you want to change the default WordPress post class, you can follow this guide to change it by yourself. It can be ‘easy as’ in the content loop adding a bit of code with a call to post_class(), we can easy add a new class like this, post_class(‘my-class’) then we just style the new class in our style.css.
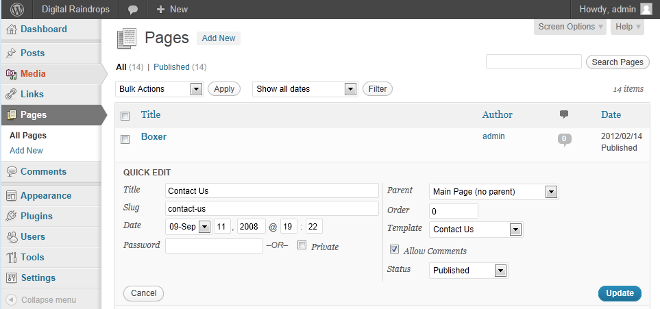
Page Contact
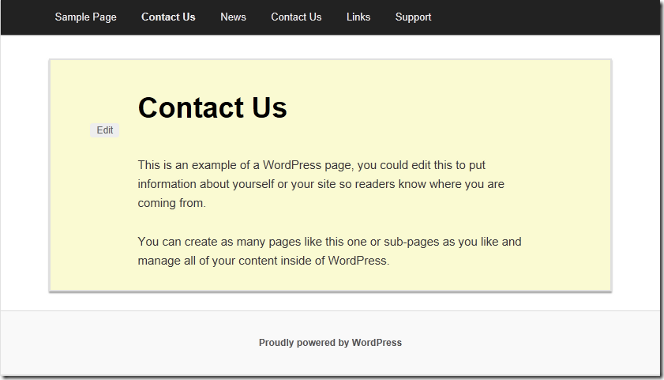
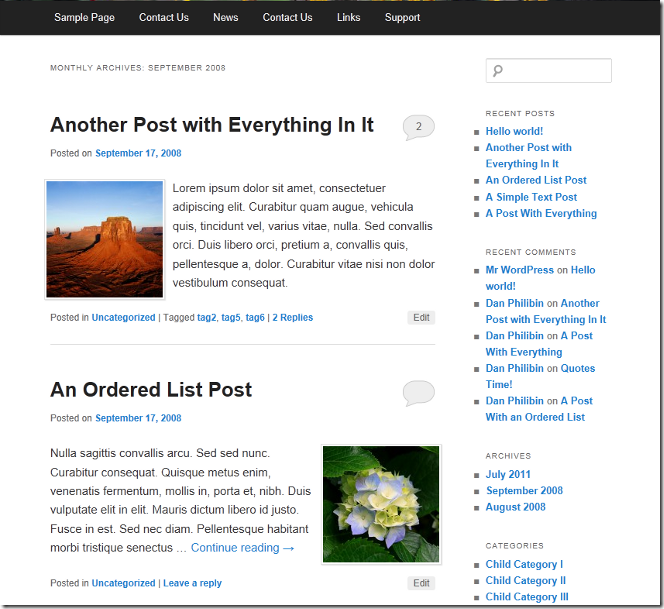
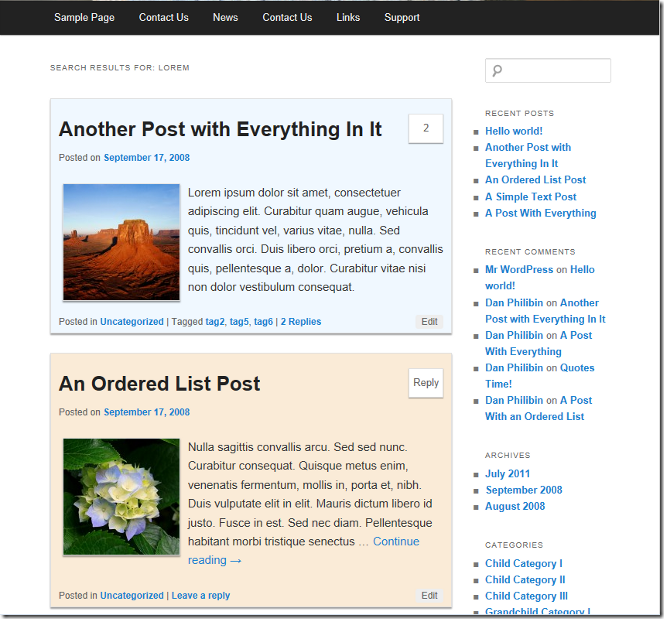
We created the template page by opening page-contact.php and adding our Template Name directly after the Our new page template has to call the content.php loop file we renamed to content-contact.php we call this in the code by changing one line, change ‘page’ to ‘contact’ . In our example code we have moved the comment_template() call just below the closing content div, that is the two small changes completed. Next we modified the content-contact.php, all we did here was to add our ‘contact-us’ style class, when WordPress renders the content it will append our new class as the last class of the article section classes. We had a new custom class that we could style as we wanted, for our example we just styled the content area, giving it a new background color and a border. We can apply the template to our page in the admin section, edit or quick edit. When we viewed the page we could see the class style results. That is a simple example completed, just to show how we can use the post_class in a template page and content loop. The example above is great for pages, but to make the content loop more interesting, we needed a little bit of code we could add to give us more control over the output. This code we came up with gives us control to change the classes based on a $counter. WordPress will give us the current post number based on our posts per page setting in Settings > Reading > Posts per Page, which has the default of 10, and $wp_query->current_post will start at zero, so ten posts returns 0 – 9 To make the code easy to use we set the $divisor to the number of styles, in this example we wanted five, others might want two for columns. The bit of code % $divisor; will return 0 if the counter is divisible by 5, so for ten posts we get 1, 2, 3, 4, 0, 1, 2, 3, 4, 0 This line will concatenate ‘recent-’ and $counter only if $counter != 0,if $counter == 0 it will concatenate ‘recent-’ and $divisor. We will get the folowing classes recent-1, recent-2, recent-3, recent-4, and recent-5 Last we add our new class with the post class post_class( $class ); WordPress will append our class ‘recent-1’ to the other post classes! We have discussed the code now lets look at one of the examples in the download and how it is used, we copied content.php from the twenty eleven theme and renamed it as content-switch.php, all we wanted to do was to have two classes ‘setting $divisor=2’ to switch the thumbnail image left and right, you can look at the styles.css in the download to see how we styles the thumbnails. We only wanted the excerpt and thumbnail so we removed the conditional content code and added the thumbnail call, again please look in the download and compare the file to content.php We have a new content-switch.php loop and we will use it in the archive.php file, we copied the archive.php from the parent to the child themes folder and changed this line. This switch pattern will repeat for all posts on each page for the archive.php. Another of the examples in the download, we copied content.php from the twenty eleven theme and renamed it as content-color.php, we wanted to have seven classes ‘$divisor=7’ to color the post background and added a border, again we only wanted the thumbnail and excerpt, you can look at the full code and styles.css in the download. This gives classes: color-1, color-2, color-3, color-4, color-5, color-6, color-7 We copied search.php across from the parent the to the child themes folder and changed the get_template_part to call the content-color.php file. Another of the examples in the download, we copied content.php from the twenty eleven theme and renamed it as content-category.php, we wanted to have five classes ‘$divisor=5’ to layout the posts in the Category lookup, like a magazine Two over Three, again we only wanted the thumbnail and excerpt, you can look at the styles.css in the download. This gives the classes five-1, five-2, five-3, five-4, five-5 In this example we are adding two custom classes $class ‘five-’, $last ‘ last’, $last is added to the second and fifth posts to remove the right margin, we also added a clearing div to clear the floats on post two and five. We copied category.php from the parent to the child theme, as we have three posts across we also remarked out the sidebar call, in the style.css we changed the margins, refer to the download to see the style changes. This post is just meant as an introduction to post_class and offer some ways to use it in a child theme, different themes will be structured differently, we use the default WordPress theme which is available free to everyone. Original: http://digitalraindrops.net/2012/05/wordpress-post-class/ /* = Contact Us Page - Background and border
-------------------------------------------------------------- */
.singular .contact-us {
display: block;
padding: 1.5em 0 0 !important;
width: 100%;
margin-left: -2px;
background: #FAFAD2;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.4);
border: 2px solid #E0E0E0;
}


Post Counter Code
current_post + 1) % $divisor;
$class = $counter ? 'recent-' .$counter : 'recent-' .$divisor;
?>
$class = $counter ? 'recent-' .$counter : 'recent-' .$divisor;
Content Switch
current_post + 1) % $divisor;
$class = $counter ? 'switch-' .$counter : 'switch-' .$divisor;
?>
get_template_part( 'content', 'switch' );

Content Color
current_post + 1) % $divisor;
$class = $counter ? 'color-' .$counter : 'color-' .$divisor;
?>
get_template_part( 'content', 'color' );

Content Category
current_post + 1) % $divisor;
$last = ( !$counter || $counter == 2 ) ? ' last' : '';
$class = $counter ? 'five-' .$counter .$last : 'five-' .$divisor .$last;
?>

Conclusion