Three easy steps teach you How to create expandable post summaries on blogger
In fact, it’s very easy to add a “read more” to blogger?
Here I will teach with pictures .
Notice:Every time you edit your blogger template, please backup the template. (Because we will edit the HTML code, you need to create a back up for your template, click Download Full Template)
How to backup?

Then, you can do the following steps to add “read more” to blogger.
1 go to Dashboard, Layout, and Edit HTML.
2 Check Expand Widget Template
3 Add the following code to your style sheet.
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
Note: Before making any changes to your HTML, you will need to make sure that the ‘Expand Widget Templates’ option is selected.

4 find the codes in your blogger templates
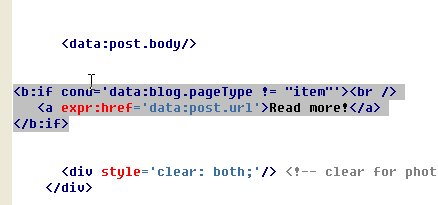
<data:post.body/>
add the code following code after <data:post.body/>
<b:if cond='data:blog.pageType != "item"'><br /> <a expr:href='data:post.url'>Read more!</a> </b:if>
then, click Save Template

5
The final piece that we need is a little bit of code in your actual post. Each post that you want to use this feature on will need this code:
<span class="fullpost"></span>
just like you use wordpree add a read more button.
that means wordpree <!–more—> code equal to blogger <span class="fullpost"></span>
then, your blogger will like this


