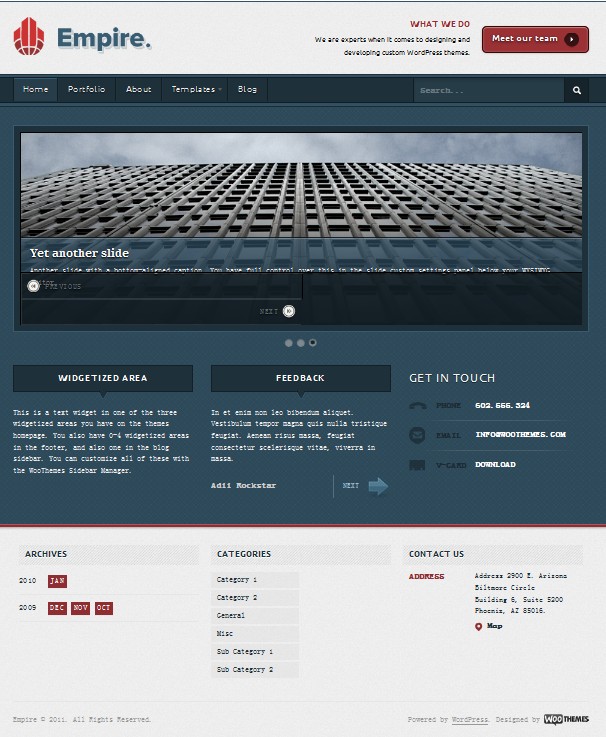
If you are looking for a professional wordpress business theme for your company’s website, here is an ideal business theme for you which is coming from woothemes. Empire is a multi-functional business theme with clean typography & coloring and subtle box shadow styling. It has a customizable slider, uniquely styled widget regions, a portfolio section for products or galleries, and a team page template.
2011 business wordpress theme for business websites

Features
Featured Slider
A custom home page featured slider to showcase your work or products with style, all powered by jQuery. Optional slider pagination gives your visitors easy overview.
Alternative Styles
The theme includes 5 alternative color styles which you can preview in the demo, and also has styling options for background color/image and setting link and button color.
Custom Homepage
Custom home page layout with mini-features, portfolio and testimonial modules.
Custom Post Types
The theme takes full advantage of the new custom post types functionality than came with WordPress 3.0, so adding slides, feedback and portfolio posts is dead easy!
Team Page Template
Feature all, or specific employees of a company on a team specific page – just set them up as WordPress users of the site and then add their social links, like Flickr, Facebook and Twitter.
Custom Widgets
The theme has 1 widgetized sidebar (that you can even include on the home page), 3 homepage specific widgetized regions, and 4 footer regions, and as always comes with 8 custom Woo Widgets (Ad Space, Blog Author, WooTabs, Subscribe, Feedback, Search, Flickr and Twitter).
Portfolio Page Template
An optional integrated portfolio section driven by custom post types, which utilizies jQuery prettyPhoto script to display your work in a lightbox.
Custom Typography
You can customize the typography in the theme to suit, and there is full support for Google Fonts in the font selector.
Price:
$70 only (and you can get another 2 themes FREE!)